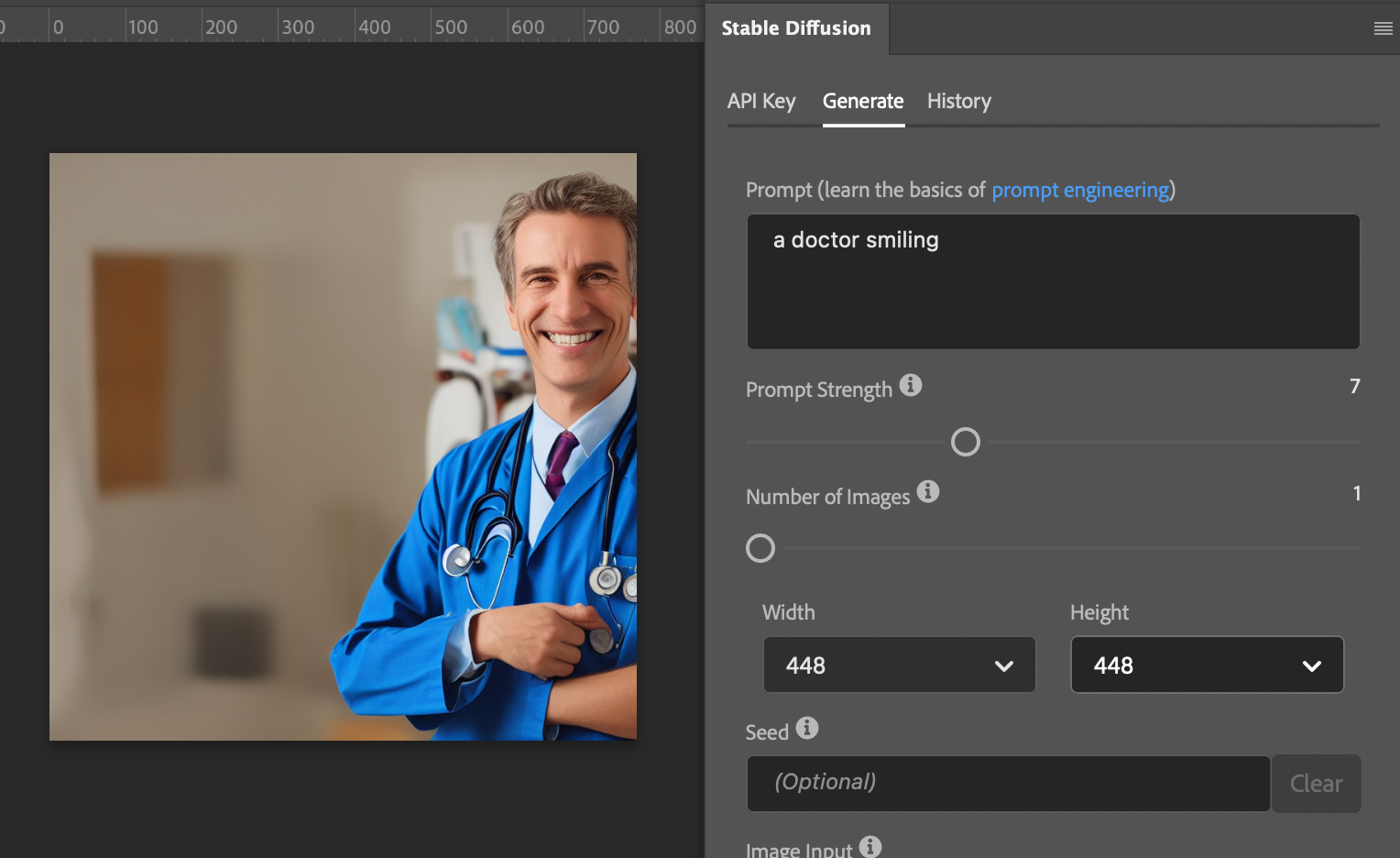
Descubre Mejores Plugins: la tienda oficial de plugins y plantillas creados por PortfolioPublicado el 25-04-25  En Portfolio llevamos años desarrollando soluciones digitales a medida para WordPress y otros CMSs, y a lo largo del tiempo muchos de nuestros desarrollos más útiles han sido solicitados una y otra vez por diferentes clientes. Para darles un espacio propio, nace Mejores Plugins, nuestra tienda oficial de productos digitales. ¿Qué es Mejores Plugins? Mejores Plugins es una plataforma donde puedes encontrar plugins, plantillas y utilidades digitales desarrolladas con foco en rendimiento, seguridad y facilidad de uso. Todos los productos han sido creados por nuestro equipo en base a necesidades reales de proyectos web, con mejoras continuas y soporte incluido. En el catálogo encontrarás: • Plugins limpios de publicidad, con licencia profesional, a un precio asequible, que mejoran el rendimiento y la seguridad de WordPress. • Herramientas que mejoran la experiencia de uso de Wordpress en entornos reales. • Plantillas diseñadas para sitios y landing pages (próximamente). • Soluciones específicas para formularios, traducciones, cookies... Además, al adquirir cualquier producto en Mejores Plugins, se incluye: • Soporte técnico durante 1 año. • Sistema de licencias profesional integrado en el propio plugin. • Monitorización de seguridad ante cambios, para garantizar que no haya modificaciones no autorizadas en el código. Un proyecto de Portfolio Mejores Plugins es una iniciativa de Portfolio, pensada para hacer accesibles nuestros desarrollos más potentes a otros profesionales y agencias. Es el resultado de años de experiencia ofreciendo soluciones personalizadas, ahora convertidas en herramientas que puedes implementar fácilmente en tus propios proyectos. Si estás buscando plugins fiables, ligeros y bien programados, te invitamos a visitar la tienda y descubrir todo lo que Mejores Plugins tiene para ofrecer.  El último evento gastronómico celebrado en Valencia ha cerrado recientemente su edición de otoño 2023 y nosotros hemos tenido parte en su desarrollo, con la creación y soporte de su plataforma online. Gracias a la estrecha colaboración con el equipo de Visit Valencia, entidad organizadora del festival, y con el diseño del cartel a cargo de Jorge Lawerta, conseguimos crear una nueva presencia online desde cero, con el enfoque centrado en el UX (experiencia de usuario), la total optimización de la versión móvil y la facilidad para ver y reservar las propuestas de los restaurantes participantes. En ella, se han podido consultar los restaurante participantes en esta edición de otoño del festival gastronómico. En cada una de las fichas de cada local, los interesados encontraban una descripción de la trayectoria del restaurante, su menú de comida o cena preparado especialmente para el Festival Cuina Oberta, así como las experiencias gastronómicas que han propuesto para el festival. Todo en tres idiomas, español, valenciano e inglés. La información se completaba con el precio de menú, que dependía de la categoría del restaurante, programa general, gourmet o estrella Michelin; o de la propia experiencia. En el proyecto hemos podido llevar a cabo una página web intuitiva y muy funcional, en la que la facilidad para realizar reservas ha sido la premisa, pero también añadiendo el control total del sistema por parte del equipo editor de la web, siempre acompañados por nuestro soporte continuo. En Portfolio, ya hemos comenzado a trabajar para la siguiente edición, que será en marzo y también llevará nuestro sello. Estamos impacientes por repetir la experiencia, porque, nunca mejor dicho, ¡nos hemos quedado con un buen sabor de boca! En esta ocasión nos gustaría presentaros nuestro espacio no virtual. Un reducto de tranquilidad junto a los jardines de Viveros, frente al Club de Tenis Valencia, desde donde desarrollamos proyectos para los mejores clientes. La oficina está abierta de lunes a jueves con cita previa y la compatibilizamos con trabajo remoto, buscando siempre el mejor equilibrio entre nuestra exigencia de trabajo excelente y la calidad de vida de nuestro equipo. Si te apetece venir a visitarnos un día y ver juntos algún proyecto en el que te podamos ayudar, envíanos un e-mail desde el formulario del pie de portada. Te atenderemos encantados. Interiorismo: Estudio Fela Almenar. Dirección: Plaza Músico Albéniz, 11. Bajo derecha. Valencia, España.            La transformación digital es ya un hecho, pero en muchas ocasiones suponen un proceso costoso para las empresas, bien por el coste o por el desconocimiento de la tecnología necesaria para acometer esta transformación. Por ello, desde el Ministerio de Asuntos Económicos y Transformación Digital se ha puesto en marcha el Kit Digital, que pretende subvencionar la implantación de soluciones digitales para permitir un avance significativo en el nivel de madurez digital de las empresas. Con esta ayuda las pymes pueden acceder a la realización de páginas web, optimizar el comercio online o la implantación y gestión de las redes sociales, a través de los Agentes Digitalizadores autorizados por el Ministerio. Portfolio Multimedia es Agente Digitalizador, por lo que nuestro objetivo es ayudarte en la transformación de tu empresa con nuestros servicios habituales, adaptados a tus necesidades.  Puedes acceder a toda la información en la página de servicios que ofrecemos para el Kit Digital. Estamos dados de alta en casi todas las categorías: Comercio electrónico, Business Intelligence y Analítica, Gestión de procesos, Servicios y herramientas de Oficina Virtual, Comunicaciones seguras, Ciberseguridad, Gestión de redes sociales, Sitio Web y Presencia básica en Internet, Presencia Avanzada en Internet y Marketplace La adaptación al nuevo mundo digital es la meta de esta transformación y Portfolio quiere ser el mejor aliado de las pequeñas empresas para conseguir una digitalización sencilla, funcional y totalmente accesible. Si deseas consultarnos sobre tu caso, no dudes en contactar con nosotros. Te informaremos sobre las posibilidades para tu empresa y te guiaremos en los procedimientos para solicitarlo. No me gusta hablar de cosas sin tener mucha idea de ello. Pero creo que el tema es tan apasionante que en esta ocasión podemos solo lanzar unas ideas al aire y ver qué pasa. Es precisamente de eso de lo que va todo esto. De lanzar ideas para esperar un resultado generado por una IA. La aceleración que lleva el desarrollo de esta nueva área de conocimiento es brutal. Hace solo seis meses del lanzamiento de la primera versión de DALL-E y mes y medio desde que se lanzó Stable Diffusion, dos de los principales actores en lo que a generación de imagen por IA se refiere. Pero en estas últimas semanas se están sucediendo las noticias de otros muchos proyectos, como la generación de vídeo por parte de Meta AI o los renderizados 3D de NeRF y hoy mismo se suma Google mostrando que también puede generar vídeo si quiere. Entre todo este WOW, hemos intentado pararnos a pensar un poco y por eso este artículo. Sin duda el futuro es apasionante, pero la progresión va tan rápido que se están dejando de lado muchas cuestiones éticas, como los derechos de imagen, intelectuales o los sesgos de todo tipo. Ese tipo de cuestiones fueron las que más preocuparon sobre la IA a sus teóricos precursores. Además, por supuesto, de las versiones apocalípticas de que se vuelva contra nosotros si no tiene una base inamovible de no agresión hacia las personas. Aunque DALL-E salió con ciertas limitaciones hacia los derechos de imagen, pronto apareció Stable Diffusion para llenar ese hueco. Y todo el mundo se puso muy contento de que le quitaran por ejemplo, la limitación de crear imágenes con fotos de famosos. Como son solo famosos, ¿verdad? Lo malo, es que los famosos también son personas y tienen sus derechos. ¿Te gustaría que se utilizara tu imagen o la de tus hijos, para generar imágenes con alto contenido sexual o violento? Pues esa es una de las cosas que se está permitiendo ahora mismo con algunas IAs recién salidas del horno. También se da el caso de artistas o empresas creativas con un estilo reconocido, como Studio Ghibli, que están viendo como entre los prompts (las instrucciones que se le da a la IA para que genere la imagen) más habituales está su nombre, con lo que eso puede significar, a la larga, en pérdidas por la imposibilidad de controlar la explotación de la imagen de marca. También hay un problema importante con los sesgos. Al basarse en data sets donde prima la estandarización de las ideas, pronto se llega a ideas globales nocivas, donde se pierde la diversidad a pasos forzados. Por ejemplo, ¿qué tipo de imagen te devuelve una IA a la que le pides que te genere "A doctor smiling"? Un hombre blanco con un estetoscopio en el cuello, sonriente, eso sí.  Imagen generada con Stable Diffussion con el prompt: "a doctor smiling" Sin duda, las IAs van a cambiar el modelo de las industrias creativas. Hemos alimentado suficientemente a la máquina global (léase Internet), para que ya no nos necesite para crear contenidos nuevos. Ya se pueden generar imágenes de todo tipo y estilo, ilustraciones, vídeos, crear 3Ds a partir de unas pocas fotos, crear modelos en 3D solo con pronts, decorar habitaciones en diferentes estilos, crear prendas de ropa, escribir cuentos, libros, posts para redes, artículos para periódicos, titulares... hasta monólogos de Seinfield. Internet es en gran parte contenido creativo y las IAs se han aprovechado de ello para desarrollarse primero en este campo y por lo que parece, no se ha mirado demasiado la legalidad de algunos data sets. Todo este tema debería de ser revisado cuanto antes, por mucho que moleste o pique al que quiere hacer la vista gorda por su propia comodidad. Por mi parte, creo que nuestro trabajo no peligra de la noche a la mañana... Cambiará, eso sí, y nos tendremos que adaptar como nos hemos ido adaptando desde que empezamos en esto. Por poner un ejemplo, yo empecé con el 3D Studio ejecutado en DOS. Era un programa maravilloso y en ese momento me encantaba el 3D, pero cuando ya estaba un poco quemado de lo laborioso que era, me enteré de que habían sacado los escáneres 3D. Así que de la noche a la mañana, dejé de hacer 3D y me enfoqué en otras cosas. Sin embargo, hoy en día todavía hay modeladores 3D e incluso sigue existiendo el 3D Max. De esto han pasado mas de 20 años y toda la revolución de la expansión de Internet a nivel global, nada menos. Mi trabajo fue por otros derroteros, pero si hubiera seguido con el 3D todavía podría dedicarme a ello, seguramente.
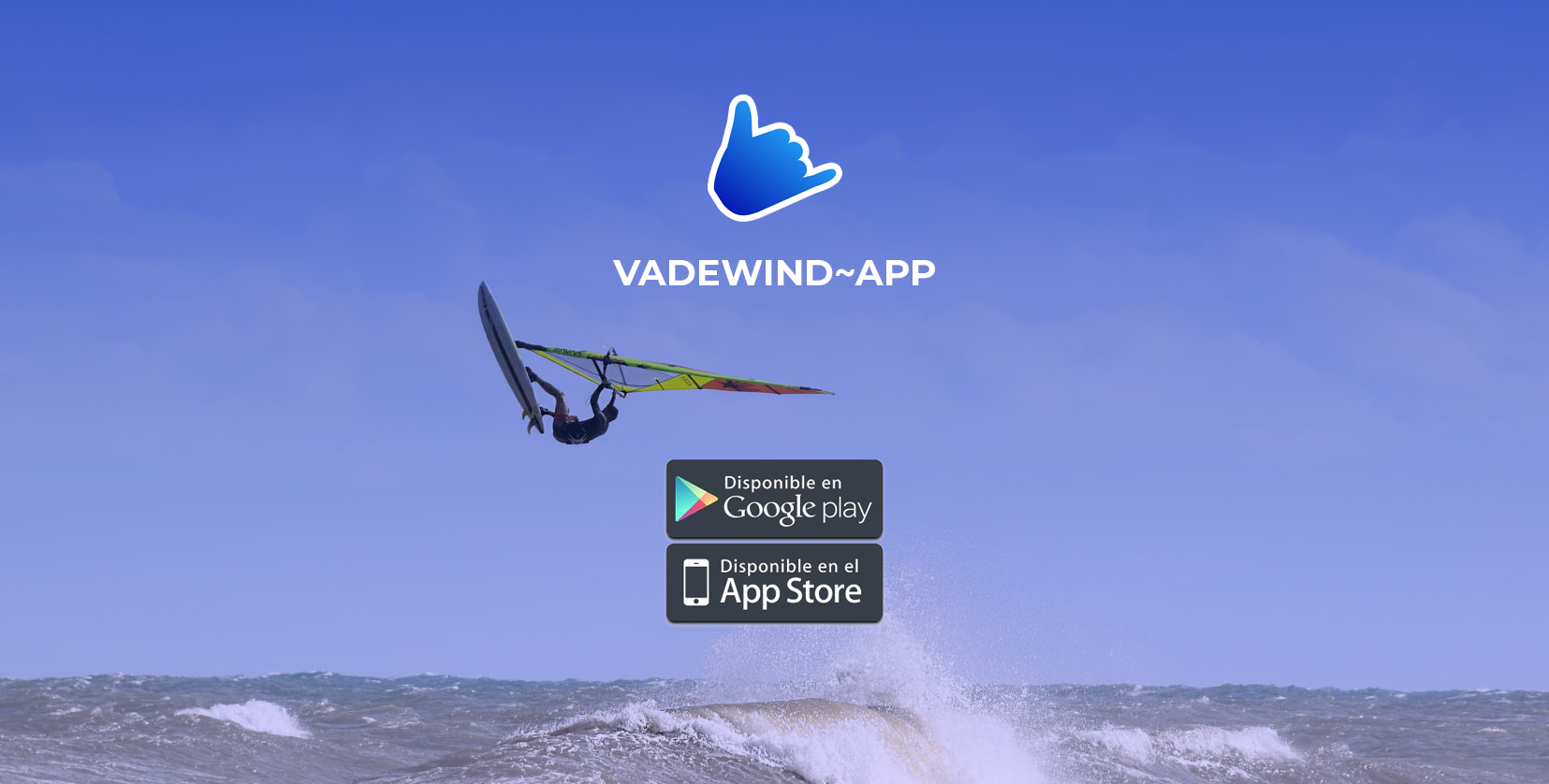
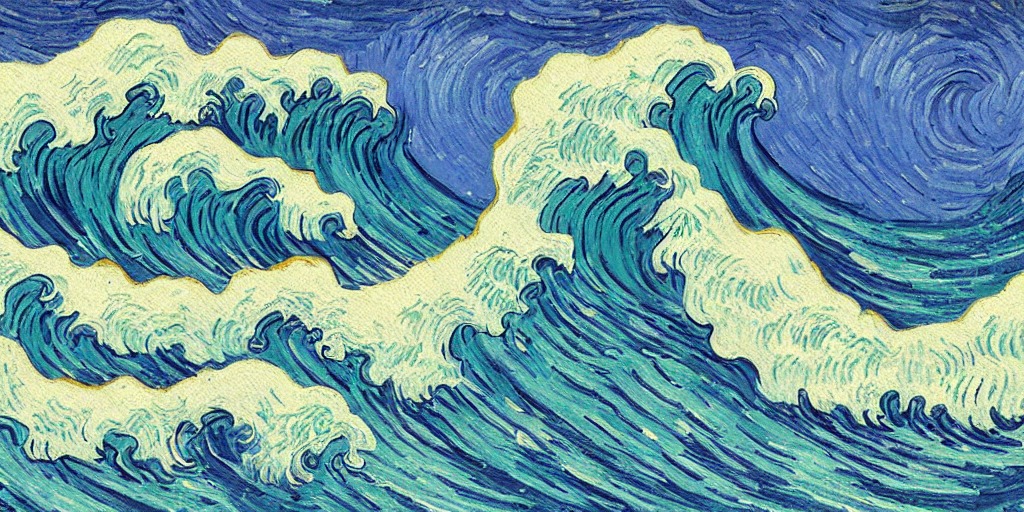
Imagen generada con Stable Diffusion y el prompt: "Kanagawa wave by Van Gogh". Es decir, que aunque la progresión es exponencial, para crear una imagen estilo Studio Ghibli todavía se necesita de la existencia previa de Studio Ghibli. Lo mismo con los monólogos de Seinfield, las obras de Van Gogh y toda la base creativa de la que goza la historia de la humanidad. La IA es inteligencia, pero ¿es también creatividad? Personalmente, veo a la IA con una tremenda curiosidad. Me interesa mucho lo que se vaya a crear para facilitar y mejorar nuestro trabajo, sigo de cerca su desarrollo y pruebo cada cosa que sale. Pero lo que más me ilusiona es pensar que si este desarrollo exponencial está ocurriendo con la imagen y texto, ¿va a avanzar igual en otras áreas? Hace tiempo (un año o así), leí algo sobre una iniciativa para detectar cánceres y problemas cardiovasculares, gracias a data sets. Según ponía, en las primeras pruebas, la IA detectaba mucho mejor los problemas que el ojo experto del médico. ¿Dónde están esas tecnologías? ¿Por qué no las vemos todavía en nuestro día a día? Quiero menos vídeos de osos de peluche pintando o elefantes nadando y más aplicaciones que mejoren nuestras vidas de verdad. ¿Me estás escuchando, HAL? Jorge Tarazona Director PORTFOLIO Tenemos un nuevo miembro en la familia de plugins a la venta en nuestra tienda. Se trata de PORTFOLIO COOKIES, un plugin de Wordpress en español, creado para facilitar el cumplimiento de la ley de cookies, sin dejar de obtener estadísticas del sitio web. Concretamente, nos hemos centrado en hacerlo sencillo para las webs que solo utilizan Google Analytics, directamente o a través de GTM, de forma que, tras mostrarle al visitante los consabidos mensajes, este puede dejar desmarcado el check de las cookies de analítica o marketing, pero en ese caso, en lugar de descartar la carga completa del script de estadísticas, lo que hace es cargar el script sin usar las cookies. Y gracias a ello, no se guardan las cookies en el navegador del visitante y por tanto, se cumple con la normativa actual.  Puedes comprar el plugin y descargarlo directamente desde nuestra Tienda de Plugins y Código en español. Recientemente hemos publicado nuestra última app para iOS y Android: Vadewind~app. Es una aplicación específica para Windsurf, con una característica diferenciadora: la posibilidad de retransmitir la posición del windsurfista en tiempo real, junto con sus datos de velocidad, tiempos, estado del mar, del viento y equipo, al resto de usuarios de la app. También cuenta con un listado de sitios donde practicar windsurf (spots) que se va conformando gracias a los propios usuarios, ya que son ellos los que aportan la información de los spots desde la propia app. Además, está en inglés y español y cuenta con traducción automática a un montón de idiomas para los textos de los spots.  Las dos características principales son los avisos de sesión y el listado de spots, pero también dispone de una estructura social, gracias a la cual, también es posible publicar un perfil, mantener por parte del usuario este espacio desde donde poder acceder a su histórico de sesiones y estadísticas, así como otras herramientas como seguirse entre usuarios, marcar spots como favoritos, compartir sesiones o spots y un largo etcétera. En definitiva, una app hecha para el uso y disfrute de los windsurfistas, que hasta ahora no contaban con una app de estas características centrada en este gran deporte (el mejor deporte del mundo). Descargar Vadewind~app para Android Descargar Vadewind~app para iOS En esta ocasión, queremos presentaros nuestro último proyecto: The Beauty of Code. ¡Ya no llegamos a Papá Noel y no podemos asegurar que para Reyes sí!, pero si quieres una idea de regalo original para siempre: https://thebeautyofcode.net Como seguramente habréis notado, estamos experimentando mucho últimamente. Queremos hacer pequeños proyectos con ideas frescas e inspiradoras, que muestren lo que podemos llegar a hacer con un poco de código y mucha creatividad, pero que a su vez funcionen más allá de la mera investigación. Es decir, que su funcionalidad sea expansiva a una posible comercialización o al menos, que sirva como divertimento dentro de los cánones habituales del mundo digital. Con TBC iniciamos una línea en torno a la relación entre arte y código. Algo sencillo, nada pretencioso, pero con mucha miga detrás. ¿Nos sigues? La analogía del desarrollo web con la arquitectura, siempre me ha parecido un poco excesiva, pero en el caso de la accesibilidad lo cierto es que las relaciones son muy cercanas. Los desarrolladores somos organizadores de información en el hiperespacio, como lo puede ser un arquitecto de los volúmenes en el espacio. En ambos casos, la interacción de las personas es determinante en el resultado final de nuestro trabajo. Y dado que las personas son el centro, no podemos dejar de lado a nadie por sus características personales. En Portfolio siempre hemos seguido las principales recomendaciones de accesibilidad para nuestro trabajo, pero creemos que ha llegado el momento de dar un paso más. No somos una empresa cualquiera, tenemos en nuestro ADN unos valores claros de soporte a la cultura y a la educación, como hemos venido demostrando con proyectos propios como Arte10.com, que durante 20 años fue un referente en el arte contemporáneo en España o la colección de apps Mis Cuentos, que ofrece soluciones a problemas concretos en la educación de los niños. El siguiente paso es la accesibilidad y la atención a la diversidad funcional. Queremos destacar también por nuestro interés en dar soluciones, desde la responsabilidad de nuestro trabajo como desarrolladores, a situaciones concretas. En esta renovada toma de conciencia ha tenido mucha culpa, el trabajo que realizamos para Dicatic, la cátedra sobre brecha digital y discapacidad funcional de la UPV. Además del desarrollo de su página web, en el que analizamos de forma pormenorizada todos los temas conflictivos, también colaboramos con ellos en la realización de este webinar, en el que abordamos la accesibilidad desde un punto de vista razonado. Es decir, queríamos interpretar con un formato relativamente conciso, las principales recomendaciones, certificaciones y legislación existente. Pero a la vez, realizar la práctica indispensable de ponernos en el lugar del otro, probando nuestro trabajo recién desarrollado con un lector de voz al uso. Posteriormente, buscando un plugin para Wordpress que realizase funciones de lector de voz, nos encontramos con que la mayoría eran muy caros e innecesariamente complicados, lo que hacía difícil su instalación en cualquier web. Por lo que, buscando la solución a esta situación concreta, programamos uno nosotros mismos, utilizando las funciones nativas de los navegadores, con el fin de mantenerlo sencillo y sin pagos mensuales, para que no hubiera impedimentos reales para ofrecer esta posibilidad al visitante. Este plugin (Portfolio Reader) ya está funcionando en varios de los últimos proyectos realizados para nuestros clientes. Pero no queremos que se pare aquí esta inercia y esperamos que este ejemplo sea la punta de lanza de otras muchas acciones. Para ello, en Portfolio hemos establecido una serie de pautas que seguiremos a partir de ahora como parte de nuestra responsabilidad corporativa:
Creemos que es el camino correcto, no solo porque existe una desatención clara hacia estos temas en internet y debemos poner de nuestra parte para cambiar la tendencia. Sino también por el propio interés, como profesionales del desarrollo web, el marketing y la publicidad, para que los contenidos que creemos sean aptos para la mayor cantidad de público posible y no seamos nosotros mismos los que cortemos nuestro alcance. Tenemos muchos planes en este sentido y esperamos en los próximos meses contaros las novedades y los resultados de esta iniciativa. Jorge Tarazona Director Portfolio Como ya sabéis, una de las principales tendencias del marketing en los últimos años son las campañas con influencers. Cada vez más, las marcas buscan ganar una mayor visibilidad y presencia online, así como dar a conocer sus nuevos productos. Y qué mejor manera para lograrlo que a través de una alianza con las actuales celebrities del mundo digital y el Social Media: los influencers. En los últimos años, Internet y, en especial, las redes sociales, han dado lugar a la aparición del fenómeno influencer. Son en su gran mayoría jóvenes con gancho, carisma y una enorme relevancia en Internet, ya que cuentan con miles (a veces, millones) de fieles seguidores en sus perfiles sociales. Cada publicación que realizan genera una increíble cantidad de reacciones: likes, retuits, comentarios, etc. Además, influyen claramente con sus opiniones, experiencias y estilo de vida en los hábitos de consumo de su legión de seguidores. Basta una sola publicación de uno de estos reyes de las redes sociales luciendo, usando o mostrando la última novedad de una marca, para que la imagen de dicha marca o empresa gane una gran visibilidad, prestigio y aceptación. Esto además, suele traducirse también en un incremento de las ventas de dicho producto o servicio. Es por eso que los influencers resultan tan atractivos para las marcas de hoy en día. ¿Cuáles son las principales ventajas del marketing de influencers?
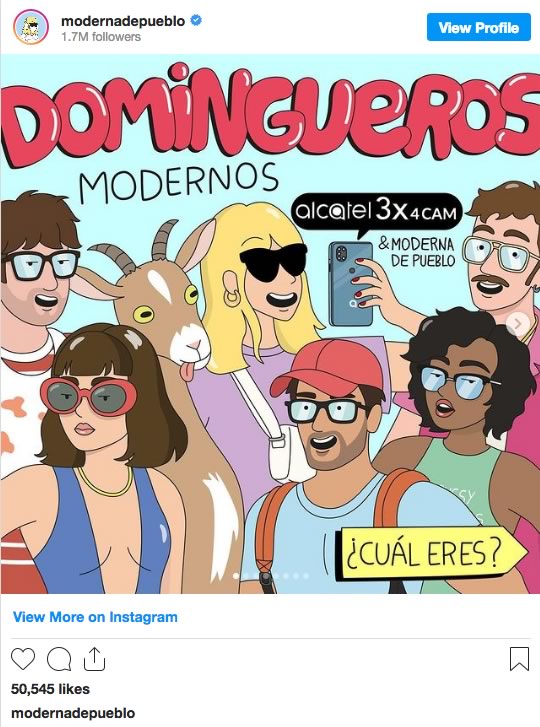
De hecho, la gran mayoría de los profesionales del marketing y la publicidad están a favor de este tipo de campañas, ya que las consideran realmente efectivas. Asimismo, cada vez más, las empresas destinan un mayor presupuesto a campañas de marketing con influencers. Conscientes de que esta tendencia ha venido para quedarse, en Portfolio, como parte de nuestros servicios de estrategia online, diseñamos y planificamos campañas con influencers para nuestros clientes. En esta ocasión os traemos tres ejemplos de campañas realizadas en el último año para Alcatel Mobile, en las que nuestro servicio ha sido completo, desde la propuesta del influencer, hasta la definición de los posts y la estrategia de la campaña. La ilustradora Moderna de Pueblo, con más de millón y medio de seguidores en Instagram y otros tantos en Facebook, la influencer Verónica Díaz (Familia Coquetes) y El fotógrafo David Rocaberti (Premio IATI a la mejor cuenta de Instagram de Viajes 2020) han sido las colaboraciones más recientes que hemos realizado.  Raquel Córcoles, más conocida por su personaje Moderna de Pueblo, diseñó para la campaña de lanzamiento del Alcatel 3X 4CAM una simpática viñeta sobre los domingueros, en la que mostraba también las características más destacadas del nuevo modelo. Un móvil ideal para disfrutar al máximo del verano.  Por su parte, Verónica Díaz, a través de sus dos cuentas de Instagram @justcoco y @familiacoquetes (también con más de un millón de seguidores entre las dos), fue la imagen de lanzamiento de la nueva tablet Alcatel 1T 10, un dispositivo pensado para que toda la familia disfrute de la tecnología.  David Rocaberti se encargó de inmortalizar el invierno y la Navidad en su Madrid natal, a través no del objetivo de su cámara, sino de la triple lente del Alcatel 3X 2020. Demostrando que con un smartphone también se pueden hacer buenas fotos. En cada campaña, además del propio contenido creado por los influencers, llevamos a cabo acciones paralelas orientadas a la optimización del rendimiento, con lo que conseguimos aún mayor visibilidad y un espectacular incremento de seguidores, llegando sobre todo a un público al que hasta ese momento había sido complicado impactar. Así pues, desde Portfolio también nos declaramos fans del marketing de influencers. Hemos comprobado que este tipo de campañas funcionan, ya que se pueden conseguir excelentes resultados cuando la estrategia está alineada con la ejecución. ¿La clave del éxito? Principalmente, elegir un perfil que encaje a la perfección con la imagen y la filosofía de la marca, así como sus productos/servicios. Alguien que genere confianza y que sepa identificarse, comunicar y amplificar los valores positivos de la marca. ¿Y tú, qué opinas del marketing de influencers? ¿Nos lo cuentas en nuestras redes sociales? Community Manager Portfolio Multimedia
Archivo (10 últimos):  Descubre Mejores Plugins: la tienda oficial de plugins y plantillas creados por Portfolio  Nueva web para Festival Cuina Oberta  Nuestro espacio no virtual  Agente Digitalizador en Valencia  Hablemos de IA (Inteligencia artificial)  PORTFOLIO COOKIES  Vadewind~app  The Beauty of Code  Accesibilidad web: Una necesidad.  Marketing de influencers: una estrategia exitosa |