|
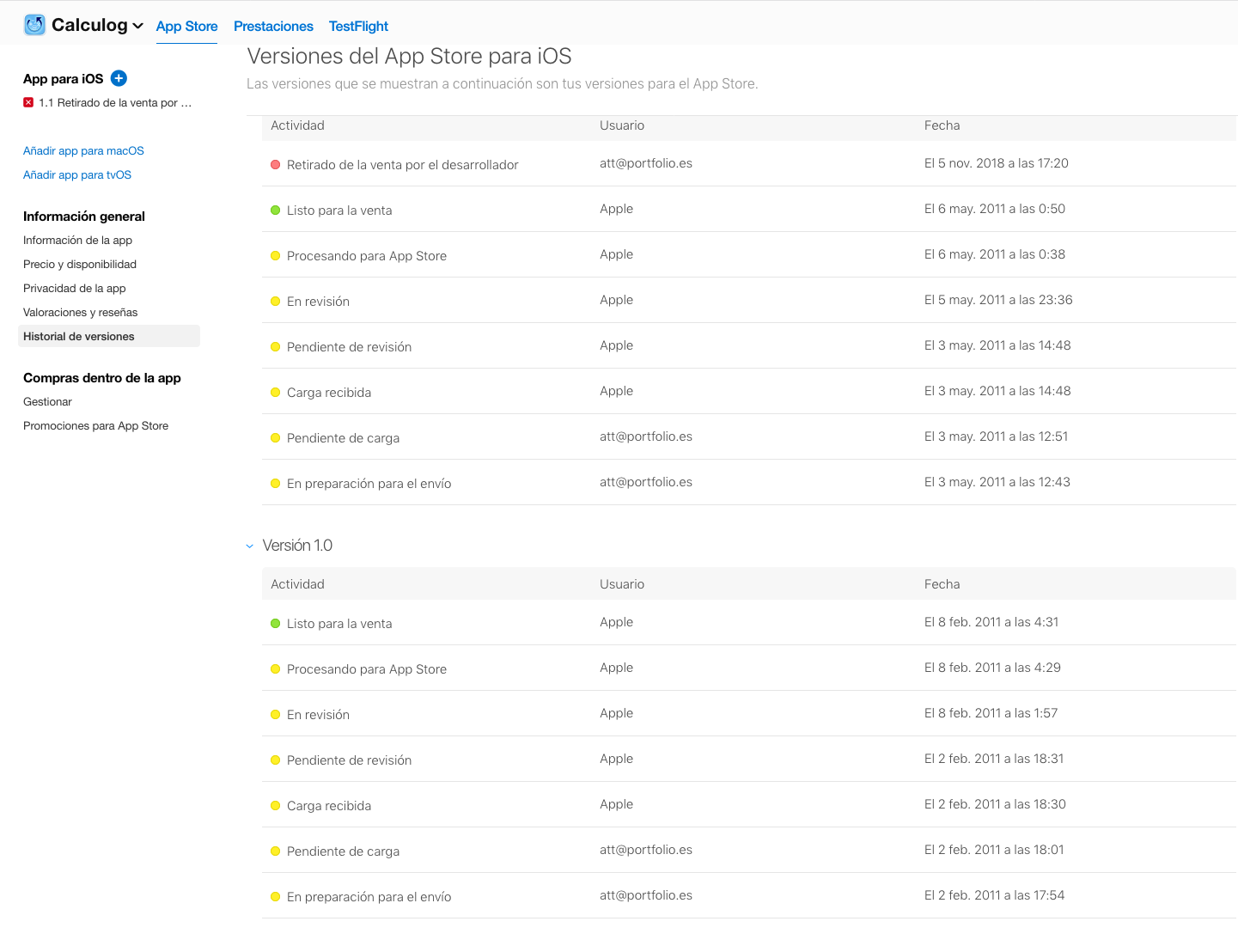
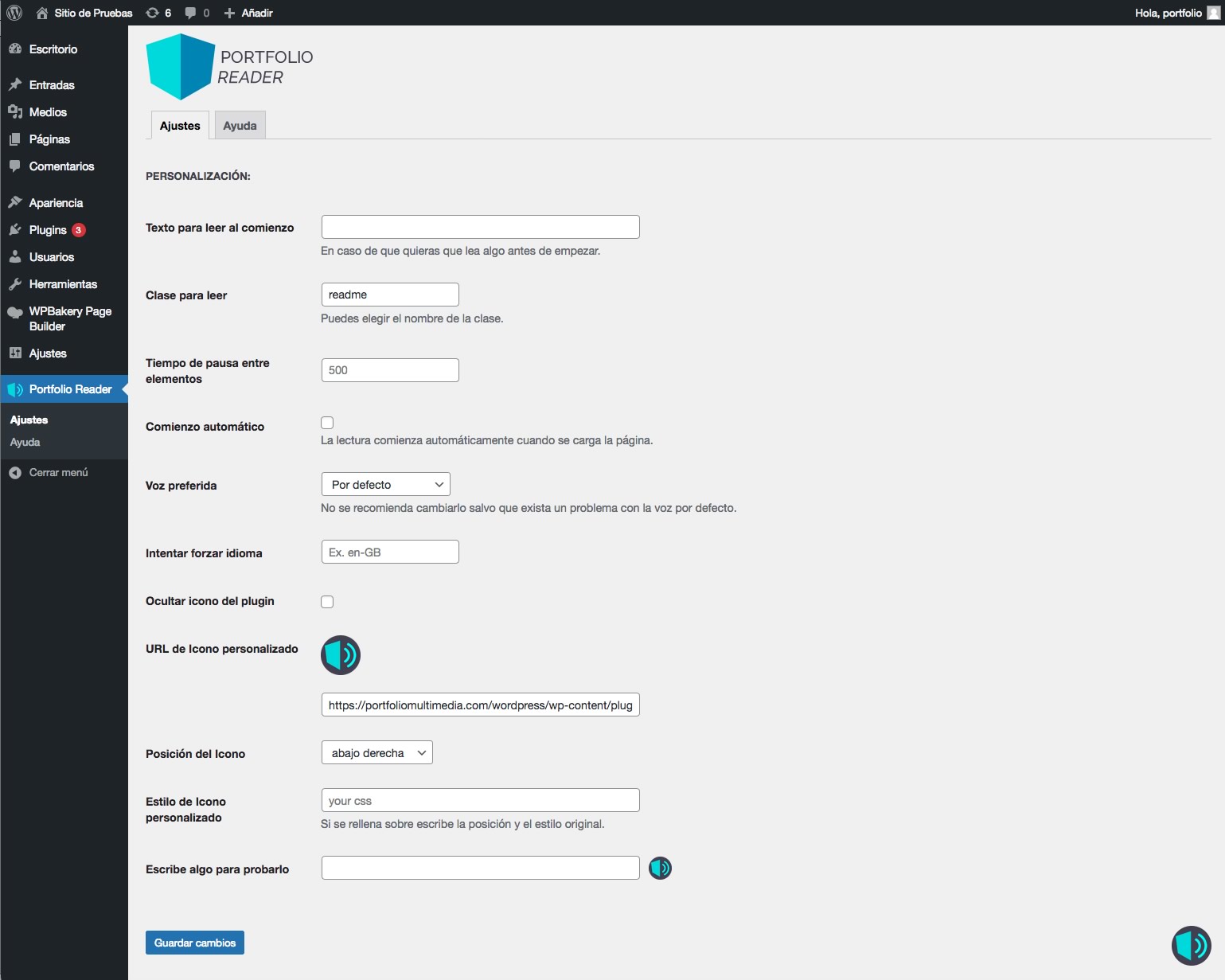
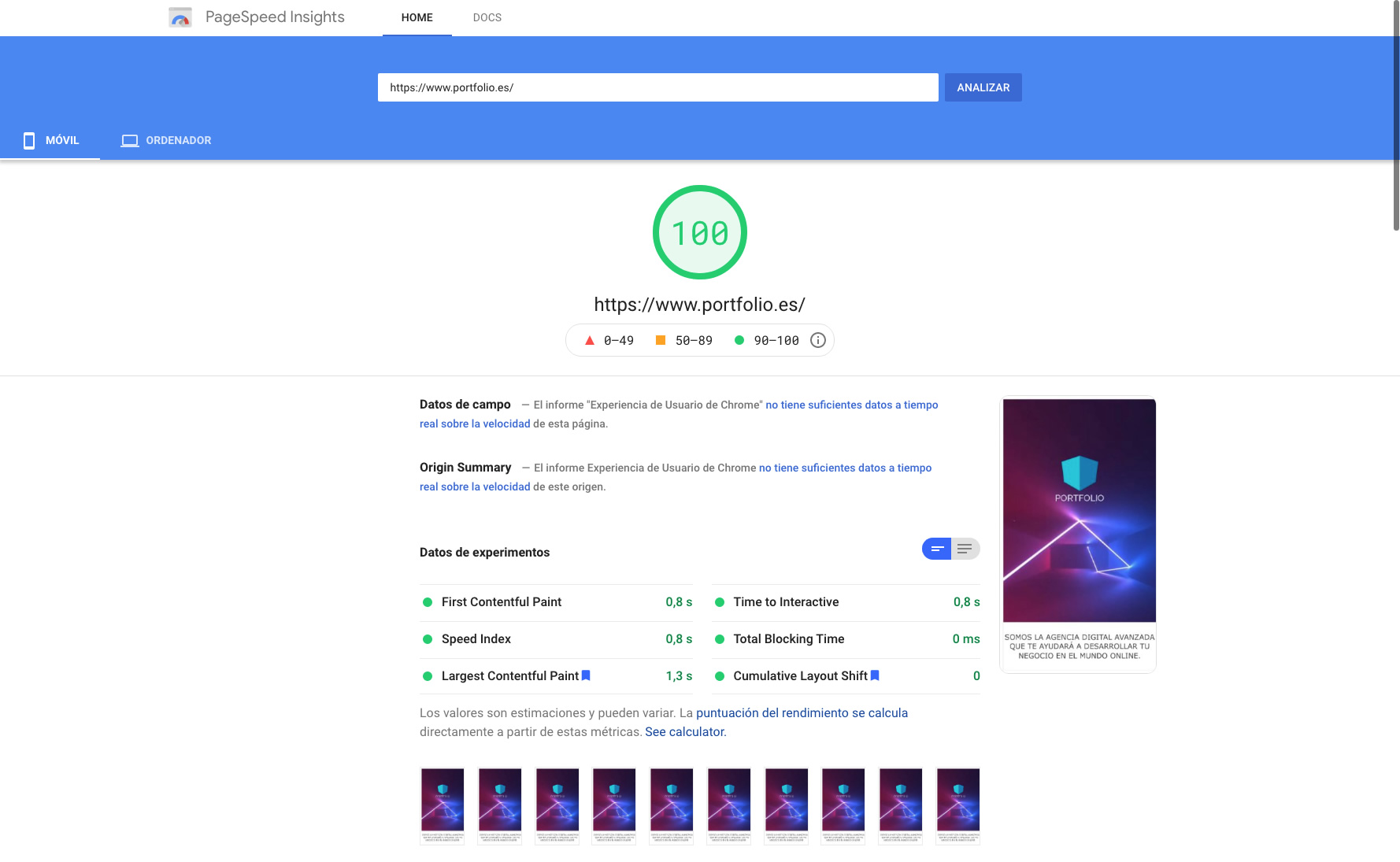
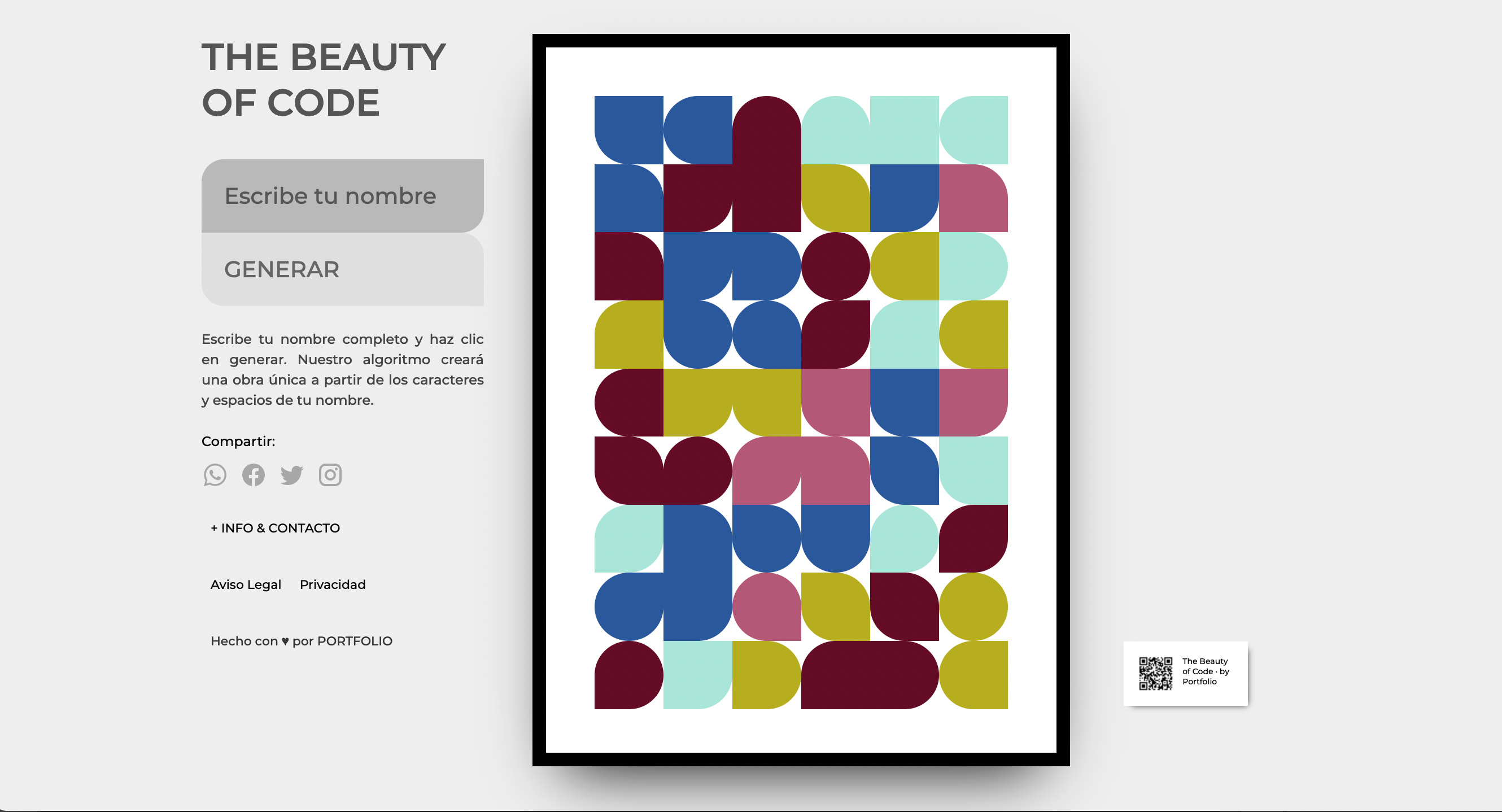
Lecoc es un estudio de arquitectos de Valencia cuya filosofía se basa en un concepto de arquitectura esencial, sin artificios, sostenible, eficiente e inspirada en la naturaleza. Con esta idea como punto de partida, desarrollan proyectos tanto en nuestro país como fuera de nuestras fronteras: Valencia, Madrid, Berlín, Argelia… Sus propuestas incluyen soluciones innovadoras, pero siempre respetando las raíces y la esencia de cada cultura.  Uno de sus proyectos más emblemáticos, el Hospital Oncopole en Orán (Argelia), ha sido recientemente galardonado con un iF Design Award 2021. Se trata de un reconocimiento a nivel internacional, que ha hecho que el nombre de Lecoc Arquitectura aparezca ahora mismo en medios y prensa de todo el mundo. Es por ello que es para nosotros un orgullo y un reto muy ilusionante ser su agencia digital y que nos hayan confiado en exclusiva la gestión integral de sus perfiles sociales (Instagram, Facebook, LinkedIn y el canal de Youtube), así como de su página web y blog. Desde Portfolio les ofrecemos un servicio global para mejorar e incrementar su presencia online: gestión de Social Media (community management, creación y difusión de contenidos, publicidad en redes sociales, asesoramiento, etc.), soporte y mantenimiento web, mejora del SEO y actualización del blog con las últimas noticias. Y todo ello, en un momento en el que Lecoc Arquitectura es uno de los nombres protagonistas de la actualidad del sector. Queremos aprovechar la ocasión para darles nuestra más sincera enhorabuena por este reconocimiento, así como agradecerles la confianza que han depositado en nuestro equipo. ¡Esperamos poder seguir haciendo muchas cosas juntos! Como ya os adelantamos en anteriores posts, estamos dando forma a una nueva línea de "productos digitales que solucionan problemas". Para ello, además de los propios productos, también hemos desarrollado una tienda online muy básica, desde la que poder comprar y descargar en tiempo real algunos de estos productos, además de tener un lugar desde donde ir recopilando todos a modo de escaparate. Así que esta semana estamos de inauguración doble, os presentamos nuestra nueva Tienda online de plugins, temas, productos de software y obras digitales, desde donde podrás comprar nuestro primer plugin comercial para Wordpress: Portfolio Reader. Portfolio Reader surge como suele ocurrir con estas cosas, a partir de una necesidad. La accesibilidad en la web es vital, nadie lo duda, pero la mayoría de soluciones en el mercado son caras, complicadas o difíciles de implementar en un proyecto real, lo que acaba convirtiéndose en una excusa para no avanzar hacia una web más inclusiva. Además, hay que tener en cuenta, que un lector de pantalla es útil en innumerables situaciones, no solo para personas con alguna dificultad en la visión, sino por ejemplo, para cualquiera que en un momento dado quiera acceder al contenido sin mirar la pantalla, o incluso para escuchar textos en diferentes idiomas con el fin de aprender. Hacer una web accesible, siempre significa crear más oportunidades para que tu contenido sea útil para todo el público y eso es lo que principalmente nos mueve y nos ha motivado para programar este plugin.  Aunque varios clientes nos estaban solicitando implementar soluciones parecidas, siempre nos encontrábamos con problemas. Normalmente, el precio era muy elevado o incluso mensual, luego, la implementación conllevaba cambios radicales en el código de las webs y muchas veces, se perdía el control sobre el resultado final. Así que buscando solucionar estos tres impedimientos, nos pusimos a cacharrear con las apis y bajo nuestro punto de vista, dimos con la solución. Utilizamos las propias voces que lleva instalado el sistema del usuario y el desarrollador o administrador de la web, puede marcar el contenido a leer simplemente incluyéndole una clase de html (<p class="leeme">Contenido para ser leído</p>). De esta forma, controlar lo que se lee es sencillo y versátil, pero si se quiere leer todo, también se puede indicar una clase genérica (cosa que no recomendamos, pero que se puede hacer) o incluso poner contenido oculto a la visualización pero que sí sea leído por el plugin.  Una parte importante de esta primera versión ha sido la idea de mantenerlo sencillo, por eso hemos limitado al máximo las opciones de configuración, aunque consideramos que lleva las principales y que serán suficientes para la mayoría de los casos. Desde la página de configuración del plugin, se puede añadir un texto antes de la lectura de cada página, cambiar la clase por defecto, añadir varias, cambiar el tiempo de pausa entre bloques de texto, hacer que comience automáticamente y no sea necesario hacer clic en el icono del altavoz, cambiar la voz preferida, forzar el idioma, ocultar el icono o cambiar su estilo. En la página de "Ayuda", además de explicarse las nociones básicas, también se explica como habilitar cualquier elemento de la página para que funcione como el icono de altavoz. En definitiva, un plugin sencillo para solucionar un problema complejo. ¡Esperamos que os guste! COMPRAR EN NUESTRA TIENDA ONLINE Tenemos Pagespeed 100 en Móvil y en Ordenador y no significa nada. Bueno, vale, un poco sí. Pero no tanto como puedes pensar. Aquí van algunas explicaciones al respecto. Regularmente viene alguien a quien han puesto la cabeza hecha un bombo, diciendo que si su web va lenta, que si mira lo que saca en Pagespeed, que si eso afecta al seo, que ahí pone que tiene un montón de fallos... Dentro de nuestro sector hay mucho gurú que se dedica a intentar ampliar su cartera a base de palabrería sin fundamento, lo que tristemente acaba confundiendo a la gente. Lo primero que hay que saber, es que Pagespeed no debería de ser una herramienta de consulta de usuarios sin conocimientos de programación web, ya que las explicaciones que devuelve tienden a malinterpretarse. Lo segundo, es que la principal utilidad de la herramienta es en beneficio, como no, de su creador. Google utiliza Pagespeed para intentar moldear la web a su gusto, para que escanear una web le resulte lo más económico posible. Google quiere webs con poco o ningún contenido multimedia y bastante texto pero sin pasarse, curiosamente eso es como una web a la vieja usanza, html plano escrito con el Notepad y ¡eh!, ¡nada de CMSs ni scripts interactivos!.  Todo esto es razonable. Tienen que escanear un mundo de webs y cuanto más económico en tiempo y recursos les salga, mejor para ellos. El problema, es que bajo nuestro punto de vista, con la herramienta en cuestión se les ha ido un poco la mano. Para nosotros hay tres temas bastante peliagudos: *Nota: Seguramente el 100 no durará mucho... si lees este artículo al cabo del tiempo, puede que hayan cambiado el algoritmo o que hayamos cambiado la web sin tener en cuenta lo del Pagespeed, ya que eso es precísamente lo que defendemos aquí, que no es tan importante y no podemos condicionar nuestra presencia online. En Portfolio hemos decidido abrirnos un poco más hacia el exterior y mostraros proyectos que os puedan resultar útiles o interesantes. Además, pretendemos poner algunos de ellos a disposición del público, empaquetándolos como productos o servicios estandarizados. Con este nuevo enfoque, queremos dar a conocer más nuestro trabajo y a la vez crear valor, tanto para nosotros, por qué no decirlo, como para nuestros clientes, colaboradores y usuarios/amigos. Empezamos hace unas semanas lanzando Portfolio Canvas, uno de nuestros proyectos más ambiciosos hasta la fecha en el campo del E-commerce. Sin embargo, en esta ocasión, queremos ofrecer algo "gratis total", un tema de Wordpress limpio, orientado a programadores, que nos sirve como punto de partida para crear nuestros propios temas o proyectos sencillos. Le hemos dado el nombre de PORTFOLIO NANO. Porque aunque es pequeño como 10 elevado a -9, es tan útil que se hace simpático como el cariñoso apelativo utilizado en Valencia. En realidad, es lo que en términos de programación en inglés se suele llamar un Boilerplate.  ¿Qué diferencia a Portfolio Nano de otros que se pueden encontrar por la red? Pues en general, al menos los que conocemos nosotros, están en inglés. En el nuestro, el código está comentado en español (además de llevar traducciones a múltiples idiomas integrado). También lo hemos hecho a nuestro gusto. Es decir, hemos quitado cosas que considerábamos innecesarias y puesto otras que nos han resultado útiles desde la experiencia. Aunque esta es la versión 1.0, nuestro proyecto está basado en otro de 2013 llamado Html5 Blank, por lo que tiene bastante recorrido. Nuestra intención es seguir sacando versiones, aunque siempre manteniendo el foco en la sencillez y utilidad. Y como el proyecto original, bajo licencia MIT, lo que permite su uso sin casi restricciones. Esperamos que os guste. La semana pasada os prometíamos novedades y hoy cumplimos con nuestra promesa. No nos gusta hacer esperar :)) Portfolio Canvas es el primero de una serie de productos/servicios estandarizados con los que pretendemos facilitar la vida de nuestros clientes en la medida de lo posible. En este caso, se trata de un recopilatorio de servicios para poner en marcha un E-commerce con Prestashop de forma rápida y efectiva. Orientado totalmente a la facilidad de uso e implementación, Portfolio Canvas cuenta con una adaptabilidad total a los formatos más demandados de maquetación en tiendas online sin importar el tipo de producto que se desee poner a la venta. Con Portfolio Canvas puedes elegir entre seis maquetaciones iniciales para dejar volar tu imaginación. A partir de ahí, puedes combinarlas o crear nuevas con el maquetador online instalado de origen. El formato de tu tienda no será un problema, ya que también están predefinidos los formatos más habituales para mostrar las fichas de producto, los listados o incluso la cabecera y el pie de página. Una vez elegido el formato, procederemos a instalarlo en un servidor que pondremos en marcha para tu proyecto. Subiremos tus productos inciales como ejemplo y una vez realizadas las primeras configuraciones, podrás empezar a vender online. Así de fácil. Esta semana hace 10 años que subimos nuestra primera app a la App Store de Apple. Calculog era una app bastante sencilla. Simplemente mostraba a toda pantalla una calculadora simple y tenía la posibilidad de girar la pantalla en plan flip para mostrar el historial de operaciones, que además, era editable y te lo podías enviar a un e-mail. Era una app gratuita y como tampoco había millones de calculadoras como ahora, era muy descargada. Esta fue además nuestra primera app para iOS, ciertamente. La programamos asistiendo a un curso online de la Universidad de Stanford, a través del propio iPad 1 y su app iTunes U, al que nos apuntamos para mantenernos al día de todas estas tecnologías que estaban saliendo por aquel entonces y que claramente habían llegado para quedarse. Era un curso maravilloso, una videoconferencia en una clase normal de Stanford en la que estabas "sentado" como uno más. Las posibilidades que te dan las tecnologías son increíbles si se saben aprovechar.  Poco a poco fuimos sacando algunas más. Nunca ha llegado a ser nuestra línea de trabajo principal, pero hay algunas de las que nos sentimos realmente orgullosos. Probablemente nuestro ojito derecho siempre será la serie Mis Cuentos, que seguramente ya conocéis. Son cuentos interactivos para niños que están pensados para ayudar a los padres y a los niños a entender o superar situaciones del día a día. Lo que más nos gusta de estas apps es que se hicieron con todo el amor del mundo por parte de todo el equipo que participó en ellas y eso se nota.
Todos estos acontecimientos que estamos viviendo últimamente nos están empujando a cambiar, a adaptarnos a las circunstancias y a evolucionar. No es solo cuestión de vida o muerte, también de un cambio en nuestro punto de vista y una nueva forma de apreciar lo que tenemos. En nuestro caso, mirando atrás, estamos orgullosos de lo que hemos conseguido, especialmente del aprecio de nuestros clientes, de los 1823 proyectos en los que hemos participado, de contar con un equipo que lo da todo de sí en cualquier situación y de seguir aquí al pie del cañón.  Cambiamos de logo, pero también evolucionamos con nuestro propio nombre. A partir de ahora somos PORTFOLIO. Seguimos siendo MULTIMEDIA de corazón y quedará vivo en nuestro nombre legal, pero queremos facilitar. Los clientes nos llaman PORTFOLIO desde hace años. Es nuestra concesión a la usabilidad. Aunque en este caso la apliquemos al naming. También simplificamos las formas. Siempre hemos tenido como imagen un espacio volumétrico, heredero de aquella web que nos premió la AUI, pero con esta pequeña evolución de la forma, nos acercamos a nuestro nuevo espacio, del que pronto os contaremos más. Estamos ansiosos por presentaros todas las novedades que se avecinan. Pero cada cosa en su momento. Seguiremos informando... Os presentamos uno de los últimos proyectos en los que hemos estado trabajando: 
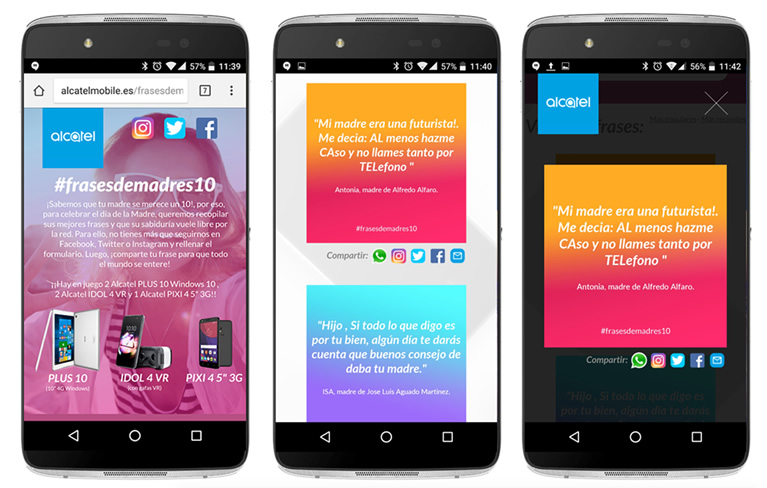
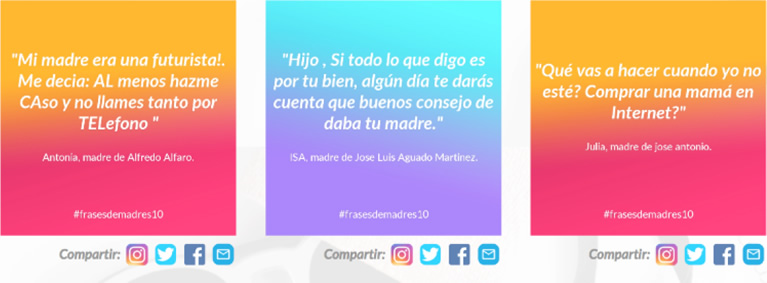
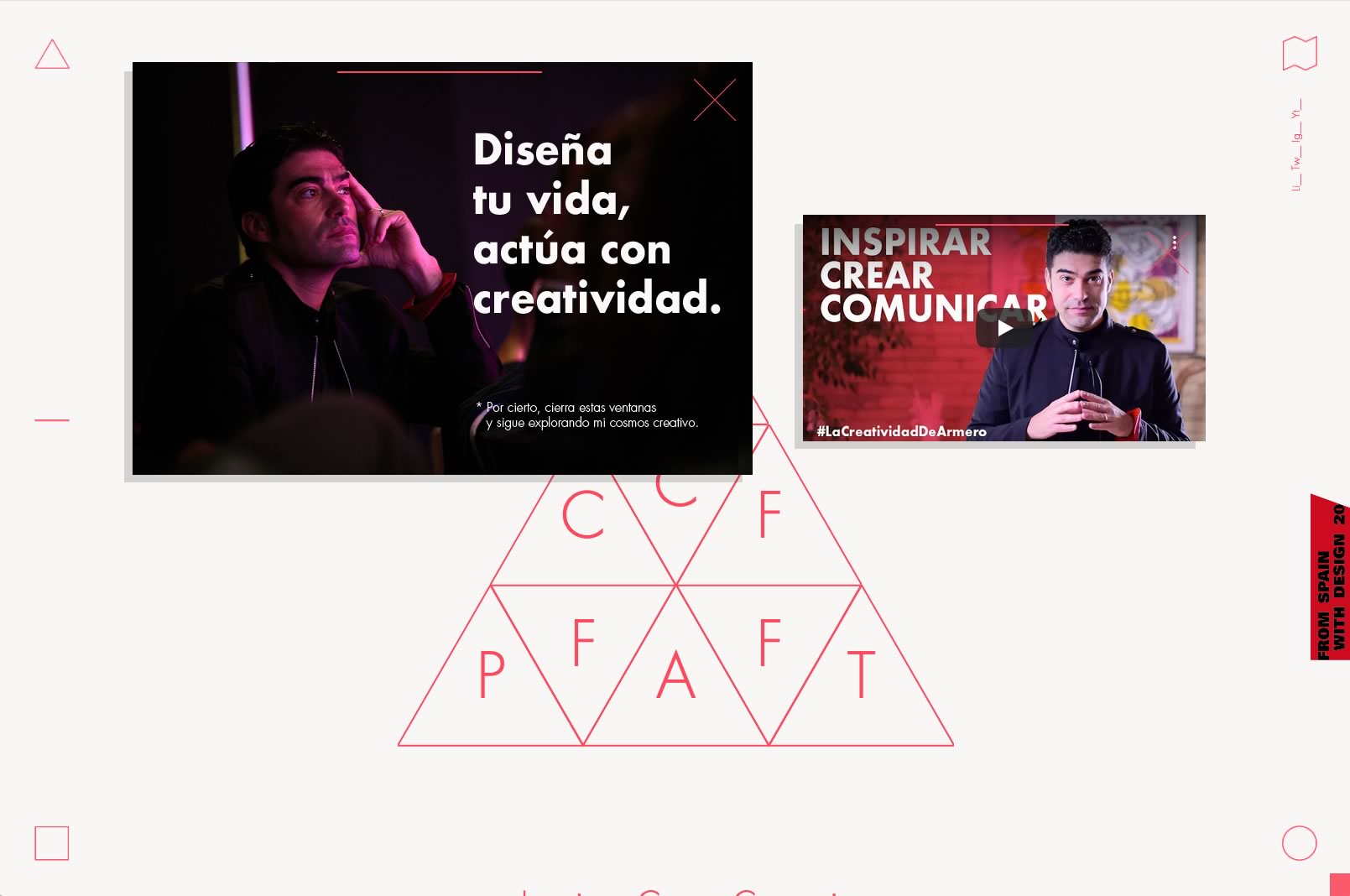
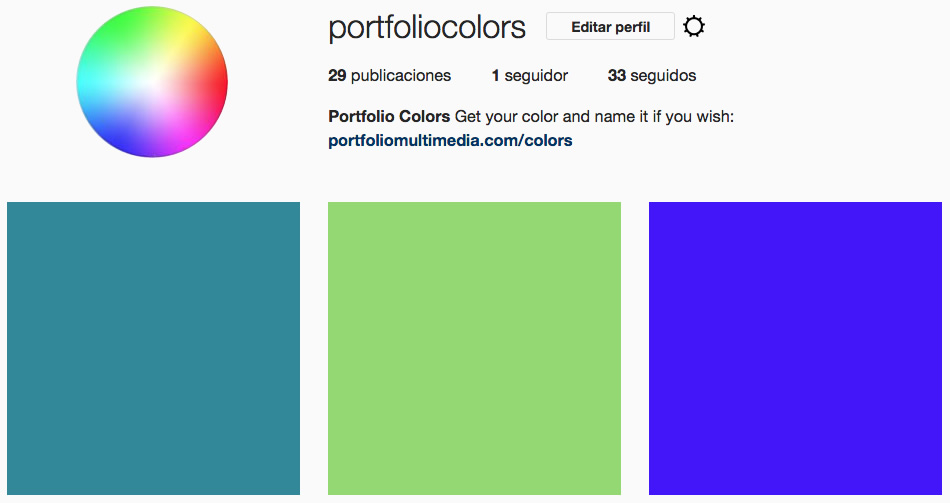
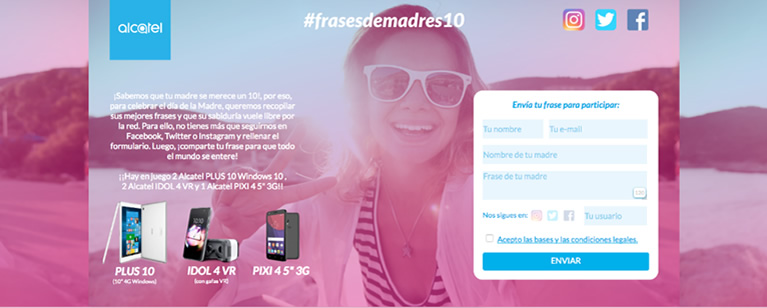
Rafa es un buen amigo de Portfolio. Llevamos muchos años colaborando en diferentes proyectos para otros clientes. Sin embargo, esta vez nos sorprendió pidiéndonos que fuésemos nosotros quienes programáramos su nueva web. Estaba claro que el trabajo no iba a ser sencillo, ya que traía bajo el brazo un torrente de ideas creativas fuera de lo común (como no podía ser de otro modo, tratándose se él) Comenzamos con un menú principal conformado por pequeños triángulos, seguimos con ventanitas emergentes y continuamos con una buena cantidad de secciones de maquetación totalmente diferenciada. Tras superar el primer reto, el de los triángulos, vimos que podíamos con ello. Puede parecer una tontería, pero resulta que los enlaces al uso son cuadrados, con sus zonas sensibles cuadradas y aunque se puedan meter triángulos de imagen en cuadrados, si los superpones aparece el truco y hay zonas que dejan de funcionar como deben. Nuestra solución fue utilizando SVG, permitiendo así el responsive y un control total de los triángulos en cuestión. Además, la web es actualizable desde un panel de control, por lo que él sigue ahora mismo dándole forma a todo, añadiendo contenidos y llenando poco a poco ese gran contenedor de ideas que ha creado. Gracias Rafa, por sacarnos una vez más de nuestra zona de confort y hacerlo con el estilo y buen rollo que te caracteriza.  En Portfolio nos gustan los retos, y de vez en cuando nos divertimos experimentando con las APIs de diferentes servicios online para estar a la vanguardia de las técnicas que luego aplicaremos en nuestro trabajo diario. En esta ocasión, como ejemplo de interacción con Instagram, hemos creado Portfolio Colors, un pequeño hack que juega con las posibilidades que ofrece la famosa app de fotos y permite al usuario-visitante generar un color aleatorio, para luego publicarlo en el perfil del bot. Bajo una apariencia sencilla, lo que en realidad hace, es algo bastante interesante: Publica una foto de forma automatizada en una cuenta de Instagram, sin necesidad de utilizar un dispositivo móvil y con interacción del usuario. Con Portfolio Colors lo único que hemos pretendido es hacer un pequeño juego con el que sorprender al usuario, pero ahora sería cuestión de dejar volar la imaginación, por ejemplo, automatizar la subida de imágenes temáticas o generar publicaciones con mayor contenido que un color concreto. Pruébalo: portfoliomultimedia.com/colors  Con motivo de la celebración del Día de la Madre el pasado 7 de mayo, desde Portfolio Multimedia ideamos una acción especial para nuestro cliente Alcatel Mobile España: el concurso #FrasesDeMadres10. Una simpática propuesta con la que homenajear la sabiduría popular de las madres recopilando en un microsite creado para la ocasión esas frases “míticas” que éstas suelen decir a menudo a sus hijos: consejos, advertencias, palabras de ánimo, comentarios irónicos, refranes, etc. La dinámica del concurso era de lo más sencillo: desde un breve formulario, cada participante enviaba su frase y el sistema, programado adhoc, generaba automáticamente un colorido ‘meme’ con la frase y los degradados oficiales de la imagen corporativa de Alcatel. Estos memes, además de visualizarse al momento en el microsite, podían ser descargados y compartidos por los usuarios a través de Facebook, Twitter, Instagram, WhatsApp y correo electrónico. De hecho, la viralidad era uno de los elementos fundamentales del concurso: el objetivo era conseguir el mayor número posible de impactos a través de las frases compartidas por los propios usuarios.
Archivo (10 últimos):  Nueva web para Festival Cuina Oberta  Nuestro espacio no virtual  Agente Digitalizador en Valencia  Hablemos de IA (Inteligencia artificial)  PORTFOLIO COOKIES  Vadewind~app  The Beauty of Code  Accesibilidad web: Una necesidad.  Marketing de influencers: una estrategia exitosa  ¿Qué es una agencia digital? |